nTab.dev:每一个新标签页,都给你带来下一个idea。

发现GitHub趋势、Hacker News和精选的开源项目,在你的每个新标签页中激发你的下一个idea。nTab将技术新闻与自定义工具库相结合,以提升你的工作效率。
为什么开发者需要重新定义浏览器新标签页?
"普通用户平均每天打开127个标签页,而开发者这个数字高达300+。" —— 2023年开发者效率报告
对于开发者而言,传统浏览器的新标签页存在两大痛点:
- 信息碎片化:需要在GitHub、Hacker News、开发工具网站之间反复切换
- 灵感流失:优质开源项目和社区讨论容易被海量信息淹没
nTab.dev的解决方案:
通过将技术趋势追踪+开发工具集成+灵感获取三大核心场景聚合到每次打开的新标签页,帮助开发者:
- ✅ 节省平均每天47分钟的信息检索时间
- ✅ 保持对技术生态的持续敏感度
- ✅ 构建个性化的开发工作流中枢
nTab.dev 核心功能深度解析
1. 精选开源项目库:发现下一个技术突破点
- 生产级解决方案:每个推荐项目都经过架构完整性、文档质量、社区活跃度三重筛选
- 快速应用场景:
- SaaS基础框架:如Next.js全栈模板
- MVP快速开发:含身份验证、支付集成等模块
- 前沿技术实践:Next.js 全栈项目、AI模型部署案例
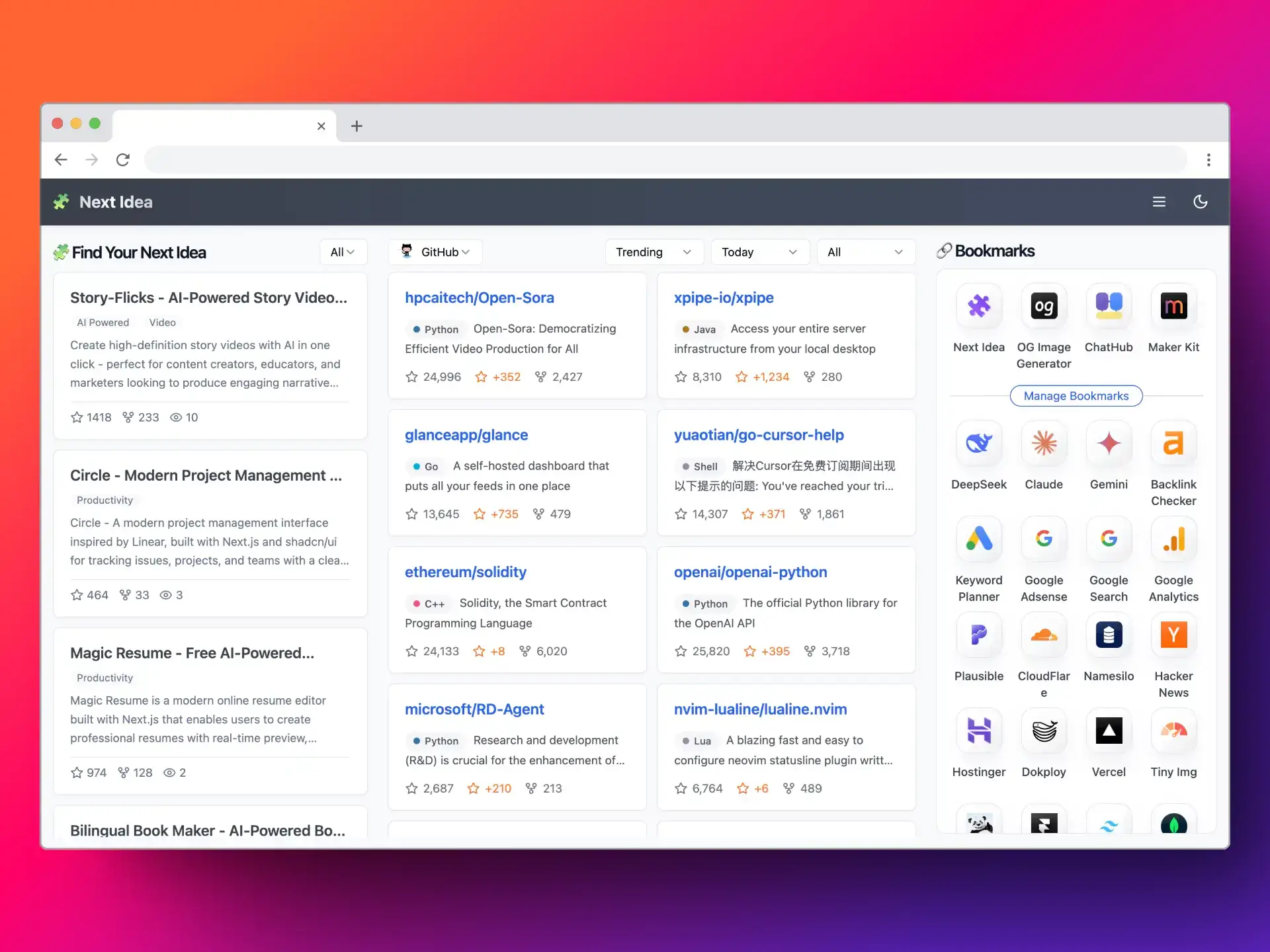
2. GitHub探索器: 发现快速增长的项目
用户可通过编程语言、时间范围过滤 GitHub Trending 项目和新生项目。每个 GitHub 项目都展示项目简介、Star 增长等核心数据。
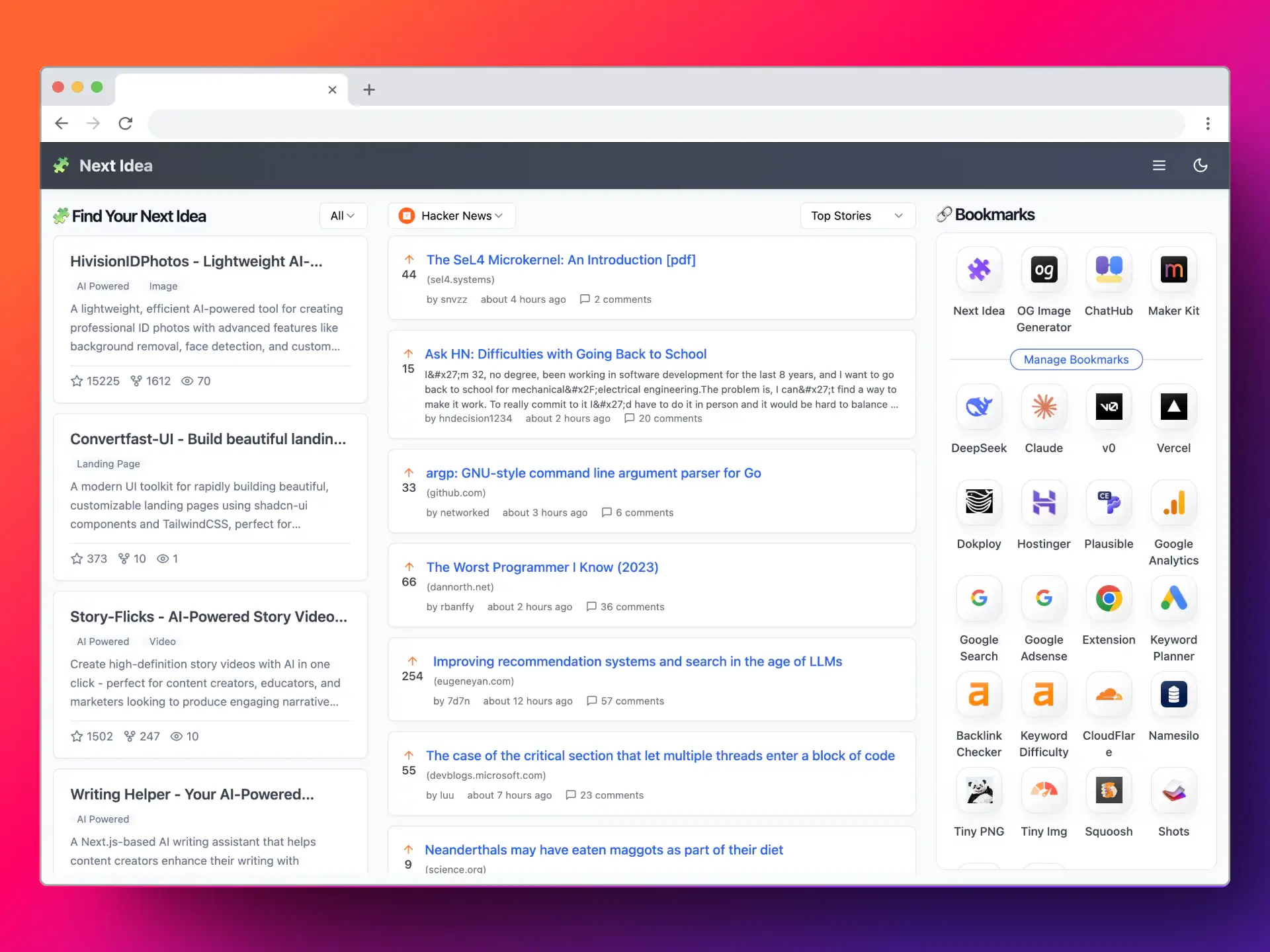
3. Hacker News聚合器:技术热点的第一现场
用户可过滤 Hacker News 所有公开的频道,如:Top stories、New stories、Best stories、Show HN、Ask HN、Jobs。每一条 Hacker News 帖子都展示帖子标题、评论数、投票数、作者、发布时间等核心数据,让你不用打开 Hacker News 网站,就能掌握最新技术动态。

4. 智能书签系统:开发工作流的控制中心
上百个常用工具的仓库,让用户自主选择和排列,构建自己的工具链。有了它,你再也不用记住一大堆网址,提升工作效率就从这里开始。
谁应该立即使用nTab.dev?
独立开发者
"通过nTab发现的 Next.js Chatbot 开源项目,让我的副业项目开发周期缩短了60%" —— 用户@CodeWithMark
- 核心价值:
- 按语言过滤GitHub趋势
- 一键直达Stripe文档、Vercel部署等关键节点
全栈工程师
- 效率提升链:
- 早间通过HN掌握行业动态
- 开发时快速参考精选代码片段
- 部署时直达云服务平台控制台
如何开始使用nTab.dev?
3步快速入门
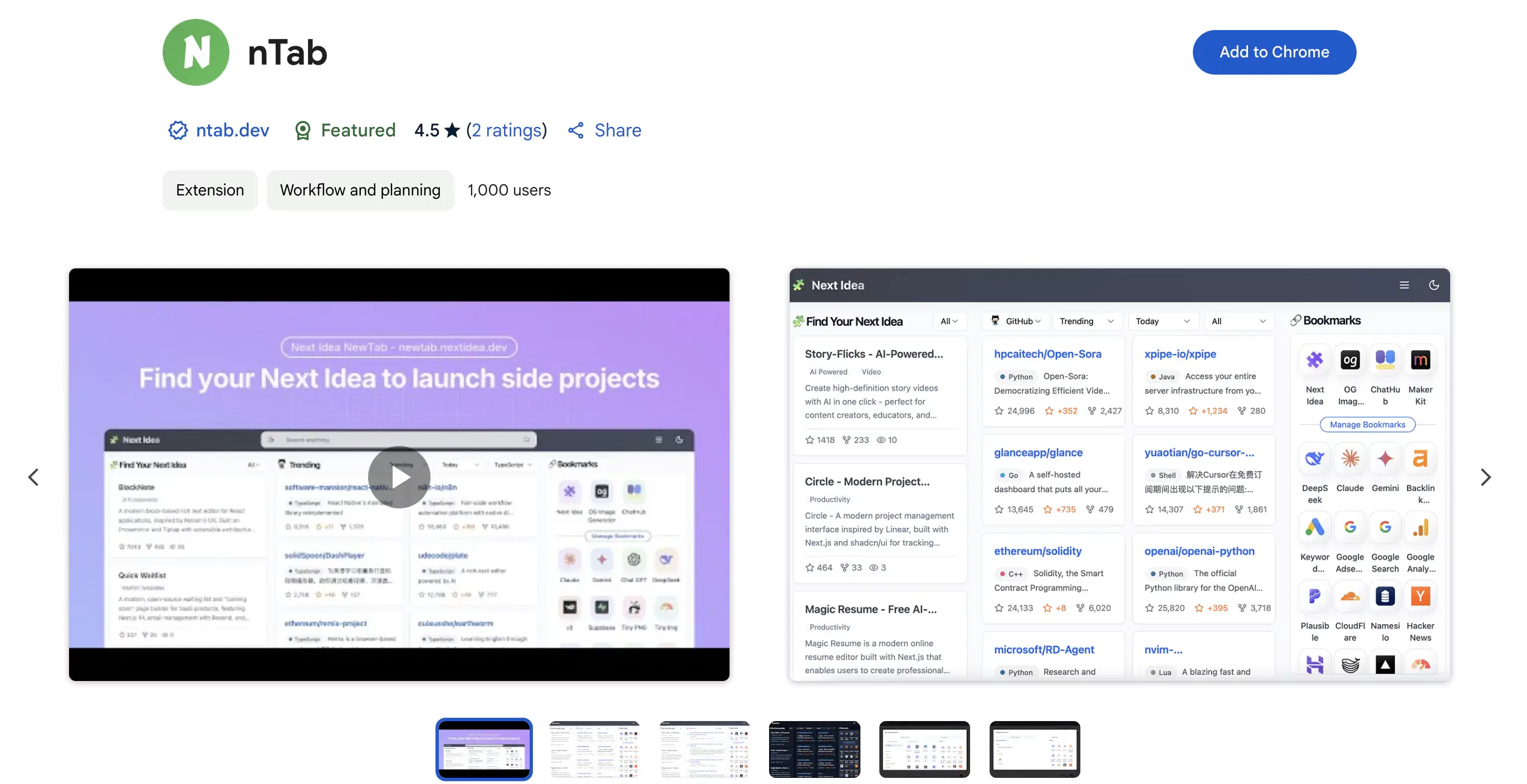
- 访问Chrome应用商店安装扩展

- 访问浏览器插件管理页面 ,确认 nTab 是启用状态

- 按
Ctrl+T打开新标签页开始使用
立即使用 nTab
👉 访问ntab.dev官网
👉 前往Chrome商店安装
👉 加入1000+开发者的高效俱乐部